In the following section, you will find an overview of the system's template features and gain a working knowledge of the "Template" tab and its many applications.

Templates are what determine the look, feel and structure of each individual web page.
The web designer or a production specialist prepares each available template for the site. Once the templates are created, a content editor can select the template that, based on various conditions, is most appropriate for each web page of the site. Templates are managed in the "
Design Editor" module.
Important Notes:
-
Each page must have at least one template assigned to it. If you fail to assign a template, you will typically see a blank white page.
-
The specific conditions that you can set for the page will depend on whether the page has been assigned to a static or dynamic format.
Template Settings for Static Web Pages:

Basic Settings:
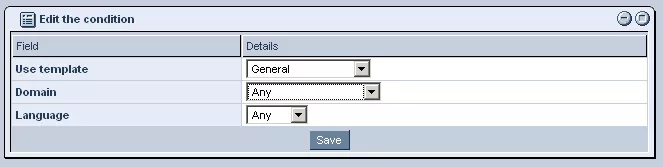
When you click on the "Template" tab, you will see a table, like the one above, containing all of the template settings. If no template has been specified yet, you will not see any rows in the table.
In order to add a new template setting, simply click on the "Add New Condition" link in the top right-hand corner.
Typically, if you are dealing with a website that has only one language and one domain, all you need to do is choose the desired template from the drop-down menu, and then set both the "Language" and "Domain" fields to "Any."
In case you are dealing with a more complex website, however, here are some further detailed steps:
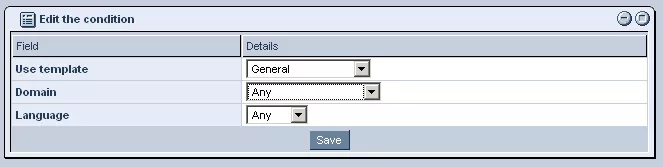
1. Template:
Choose the most appropriate template for the content of this particular web page from the drop-down menu.
2. Domain:
For a website with a single domain name, choose "Any." For websites with different domain names, where it is desirable to have different designs for different domains, select the appropriate template for the domain in question.
3. Language:
If the site is in one language, select "Any." If the site has more than one language and there are different templates for each language, select the appropriate language from the drop-down menu. Depending on how the site is programmed, it is possible that a single template can accommodate a multi-lingual site.
Advanced Settings:
Here is an example of where it would be appropriate to assign more than one template to a single web page:
Scenario:
The website has one domain name and is in two languages (English and Arabic). Because Arabic reads right to left and requires a completely different layout than English does, reading left to right, the designer decided to create separate English and Arabic design templates for each of the website's pages. The particular web page you are working with is specified as "Static" in the Page tab because there are no dynamic elements on the page.
You want it to work so that if the desired language of the user's browser is Arabic, or if the user specifically selects Arabic on the site as their preferred language, the web page will automatically show up using the Arabic template. In all other cases, you would like the web page to appear using the English template.
In this case, the first template setting would look like this:
Template: Arabic Sub Page
Language: Arabic
Domain: Any
The second template setting would look like this:
Template: English Sub Page
Language: Any
Domain: Any
With regards to the template settings, the conditions are always evaluated from top to bottom. This means that the system starts by evaluating the first template record and stops if the condition is matched. If the condition is not matched, it continues on to the next template condition.
The last condition should always be the default condition (the standard template, in this case the English template, which will appear whenever none of the special conditions for a different template are matched).
In the above example, the first condition evaluates if the user's desired language is Arabic. If this condition is met, it will display the specified template (Arabic Sub Page) and then stop. If the user's desired language is not Arabic, however, it will continue and evaluate the next condition.
In the example, if the language is not Arabic, it moves on to the second condition, in which the language is specified as "Any," meaning that the condition will always be fulfilled (the default condition). As a result, the English Sub Page template will be displayed.
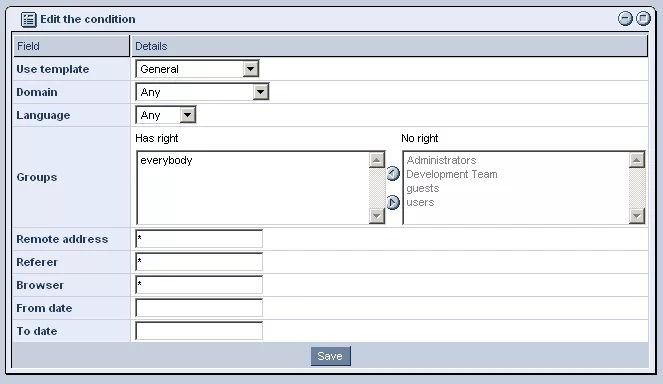
Template Settings for Dynamic Web Pages:

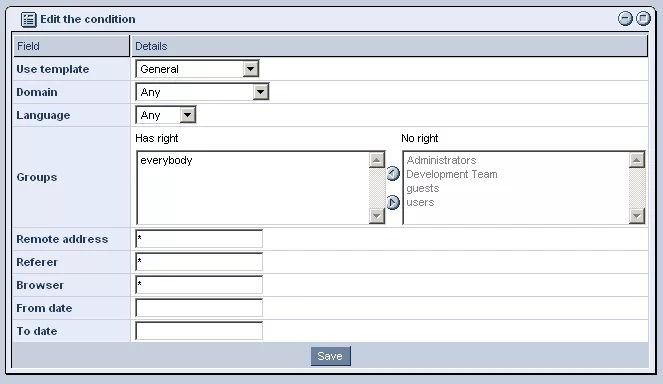
When a page is specified as "Dynamic" in the "Page" tab of the web page, there will be additional conditions available for each template record.
The conditional fields include the following:
Domain Name:
This field can be used to assign specific templates to specific domains (web addresses) that visitors use to access the page.
In order for the template to appear when a particular domain is used, simply choose the domain you wish for users to match from the drop-down menu.
The list of domain names available in the drop-down menu is specified and determined in the "Setup" section of the Content Management System (CMS).
Language:
In this field, simply choose the language you wish to match from the drop-down menu.
Language is matched either by the language settings of the user's browser, or by the user clicking on a specific language link within the website. If you choose "Any" as the language, the system will show the selected template for all languages.
The languages available are specified in the Setup section of the CMS.
Access Groups:
Just as in other tabs specifying access rights, you can use the left and right arrows to move particular groups between the two columns, in this case in order to specify and assign specific templates to certain groups.
By moving groups into the left-hand column, you are assigning them to the specific template selected, so that whenever members of that group access the site, they will be presented with that particular template.
Remote Address:
Enter the IP address of the user, network, or region. Since it is possible to tell where a user is accessing the website from by their IP address, you could, for example, have two design templates: one that will appear for North American users and one that will appear for users located anywhere else in the world.
Examples of IP address entries:
* - matches all ip addresses
33.43.223.112 - matches one exact ip address
33.43.233.* - matches the class C of this address range (256 ip addresses)
usa, ca, mx - matches ip addresses in USA, Canada and Mexico
33.43.223.*, 22.43.112.* - matches two class C address ranges
Note: Always separate multiple entries with a comma and a space.
Referring Site:
In this field, you can specify a template to be used for a particular referring site, as received in the browser header information.
Browser:
This setting allows you to specify templates based on the user's browser/agent.
For example, you could have one template for Windows Based browsers and another one for Macintosh based browsers like Safari.
Date/Time:
This setting allows you to specify a date/time for a template to be used.
For example, you could have one template that displays during work hours and another one that displays during non-work hours.